
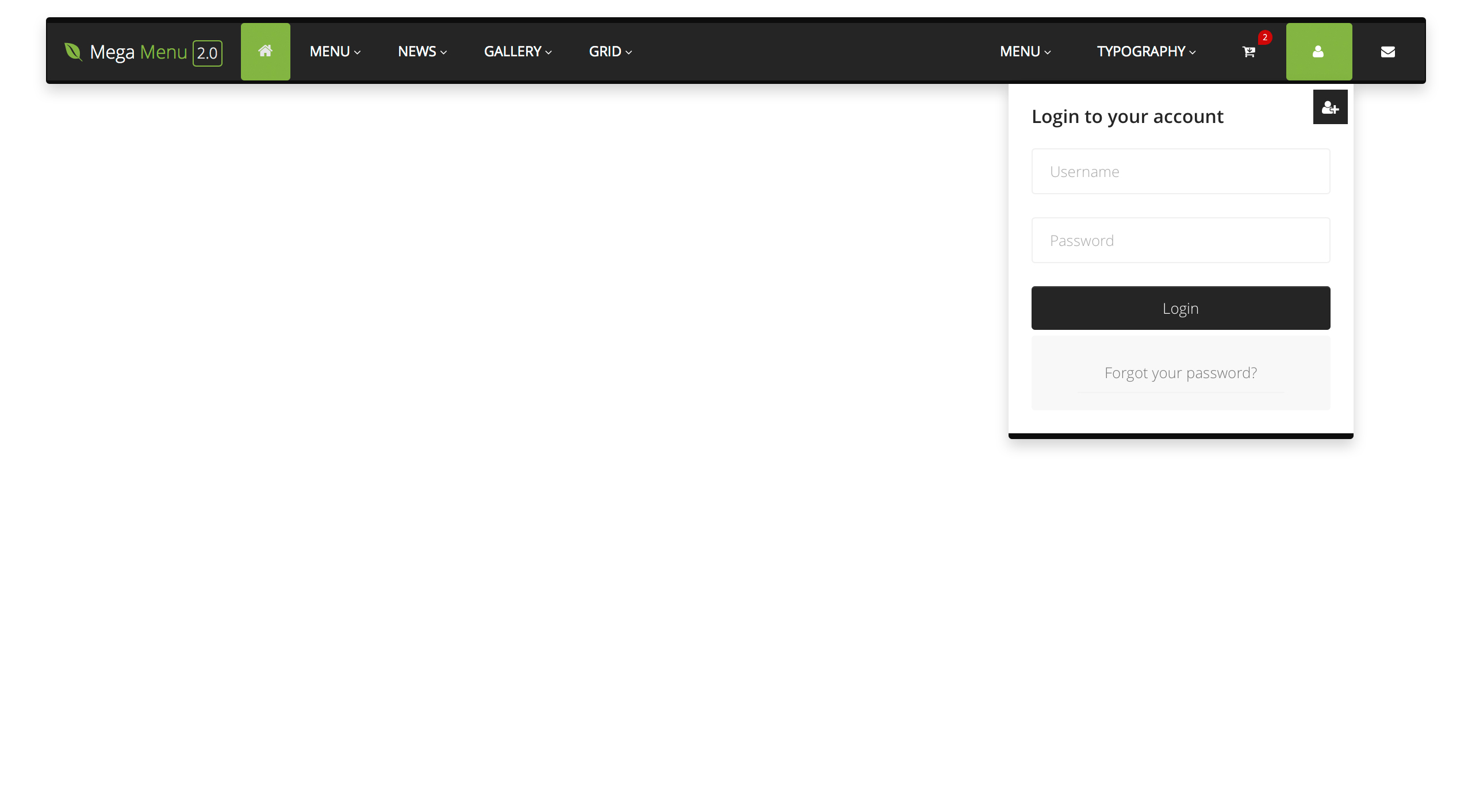
Use the component to control the collapse component, and set the target prop of to the id of. Assign a document unique id value on the. Wrap components in a ( remember to set the is-nav prop!) to specify content that will collapse based on a particular breakpoint. Responsive behavior depends on our component. Navbars are not responsive by default, but you can easily modify them to change that. This component adjusts vertical alignment and horizontal spacing for strings of text. Navbars may contain bits of text with the help of. Handle click events by specifying a handler for the event on.

Set the active prop will highlight the item as being the active page, Disable a by setting the prop disabled to true. Providing a to prop value will generate a while providing an href prop value will generate a standard link. for adding simple forms to the navbar.supports the following child components: Navigation in navbars will also grow to occupy as much horizontal space as possible to keep your navbar contents securely aligned. Navbar navigation links build on the parent component and requires the use of and toggler for proper responsive styling. You can override the tag type by setting the tag prop to the element you would like rendered: The generates a link if href is provided, or a if to is provided. for adding vertically centered strings of text.for link (and router-link) action items.The following sub-components inside are supported:



supports the standard Bootstrap v4 available background color variants. NavBar Link Disabled Search EN ES RU FA User Profile Sign Out Color schemes


 0 kommentar(er)
0 kommentar(er)
